Calem Blogs
How to Customize List View in Calem Touch
List views for Calem Touch can be customized. The steps include the list view customization in the web and configuration changes.
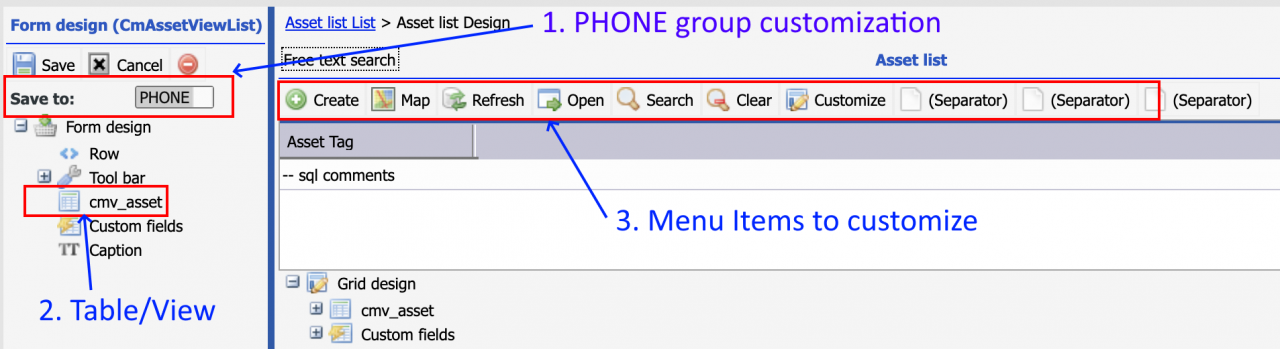
Step 1. List View Menu Customization
The first step is to customize the list view from Calem web interface. It is the same as customizing the list views for web. Teh difference is the selection of groups for touch. The touch groups are discussed below.
- "PHONE" is the out of the box root group for phone interfaces. It is also the root for all touch interfaces. So if a tablet or a touch desktop form does not have a customization it will use the customization of "PHONE".
- By default only "PHONE" interfaces are shipped by Calem. However, one may customize forms for tablets and desktops when needed.
- You will focus on the menu item customization for touch. The column display is discussed next.
- Some menu items are not displayed in the list view. For instance, search menu items are not displayed in the touch list menu bar.
- See this blog for list view customization.
- Record the table or view that's used for a list view. For instance, if you are customizing Asset | Asset list, you can see that
2. List View Template Customization
Templates are used for list items in list and lookup views. Templates are defined as client configurations in the system and can be customized. By default, a template is defined for its table or view. For instance, a default template for asset list and lookup is shown below.
- The template is coded in HTML with tags for fields and labels.
- "{field_name}" is to be replaced by a field value.
- "$<lable_name>" is to be replaced by a text for a label name.
- "<div class=line1H>...</div>" is a line in the list view
- The asset list view will use two lines for an asset record in the list view. There are two "<div class=line1H>" in the template.
- You may customize a list view by adding its custom template in Calem_Home/client/conf/CmConf.mb.custom.js.
- Once the "CmConf.mb.custom.js" is updated, you may log out and log in from your device to view the changes.
- See Calem_Home/client/conf/CmConf.mb.js for more examples.
// Asset table/view template
CmConf['tpl_cm_asset']= [
'<div class=line1H><span class=fontbold>', '{asset_no}', ' </span>', '{note}</div>',
'<div class="line1H fontnote1">{location_id}<span class="fontsmall">',
'$<owner_user_id>: </span>{owner_user_id}</div>'
].join('');
Lets change the template by replacing "{note}" by "{description}" to show the "Description" instead of the "Note" field.
// Asset table/view template - show description
CmConf['tpl_cm_asset']= [
'<div class=line1H><span class=fontbold>', '{asset_no}', ' </span>', '{description}</div>',
'<div class="line1H fontnote1">{location_id}<span class="fontsmall">',
'$<owner_user_id>: </span>{owner_user_id}</div>'
].join('');
Additional Resources
- How to Customize Calem Mobile Apps
- How to Customize List View
- How to Add Custom Fields and Customize Forms
- Work Order Print Customization - see the steps to select a group for customization.
- User Guide and Admin Guide (customer account required)
- Calem Enterprise Training Site
- Calem Enterprise Blogs
- Calem Enterprise demo
Related Posts
By accepting you will be accessing a service provided by a third-party external to https://calemeam.com/